Eeveelution
Schoolproject | Cijfer: 8,3
Project beschrijving
Dit is een super tof project, waarbij de opdracht was om een unieke interface te bedenken en realiseren waarbij je de 8 evaluaties van eevee laat zien en uitlegt. Ik heb er voor gezorgd dat niet alleen de interface maar ook de interactie erg uniek is, daarbij is mijn achterliggende gedachten achter mijn ontwerp erg orgineel. Het is namelijk precies zoals in het spel zelf.
HTML, CSS, Javascript
Interface
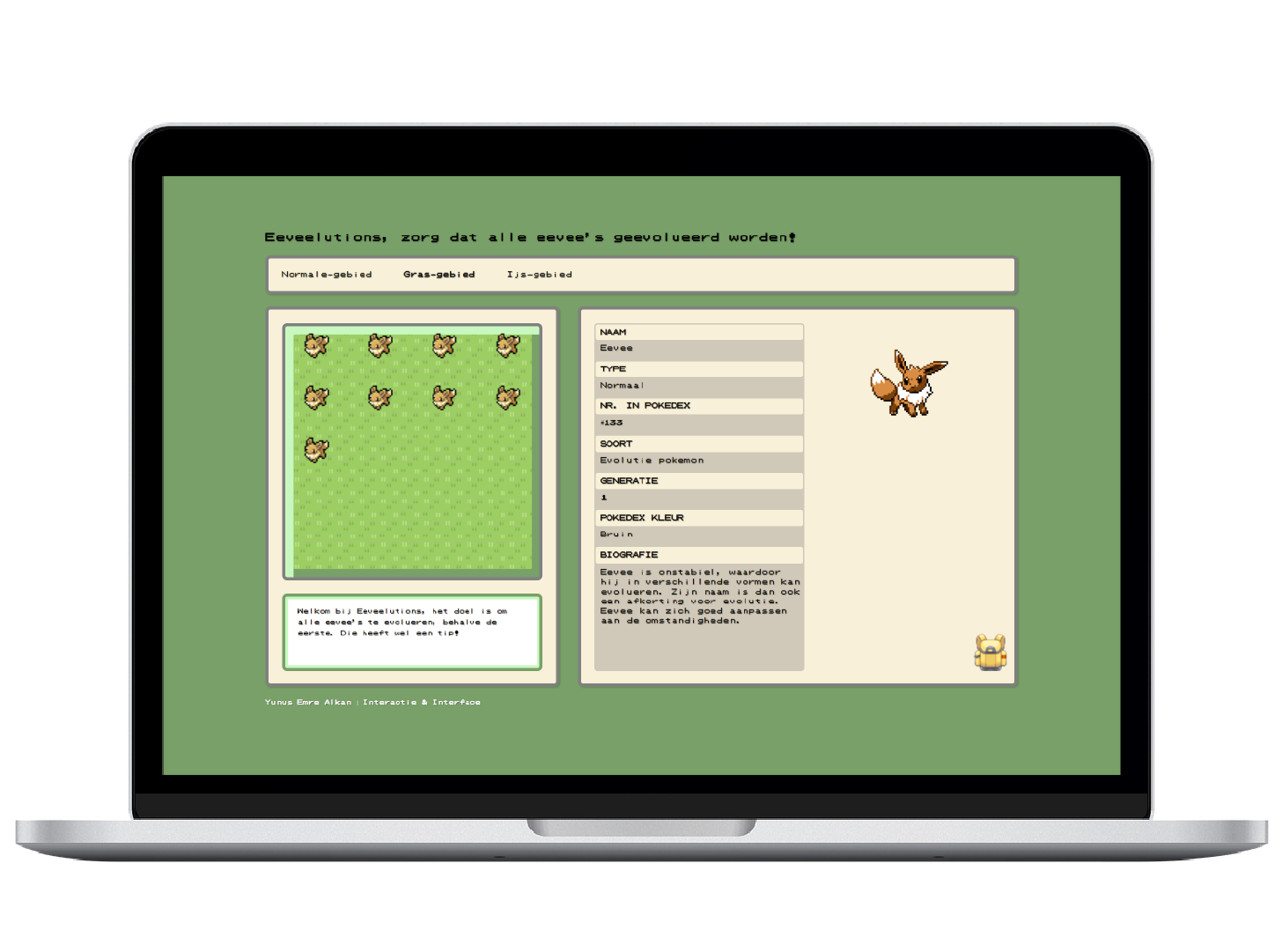
Voor de interface van mijn website heb ik uit het echte pokemon spel de computerscherm van de pokecenter na gemaakt. Aan de linkerkant van de interface heb je alle eevee’s op een rij die gevalueerd moeten worden.
Aan de rechterkant zie je informatie over deze eevee en onderin je rugtas waar je een aantal items hebt op je eevee mee te evolueren net als in het spel.


Interactie
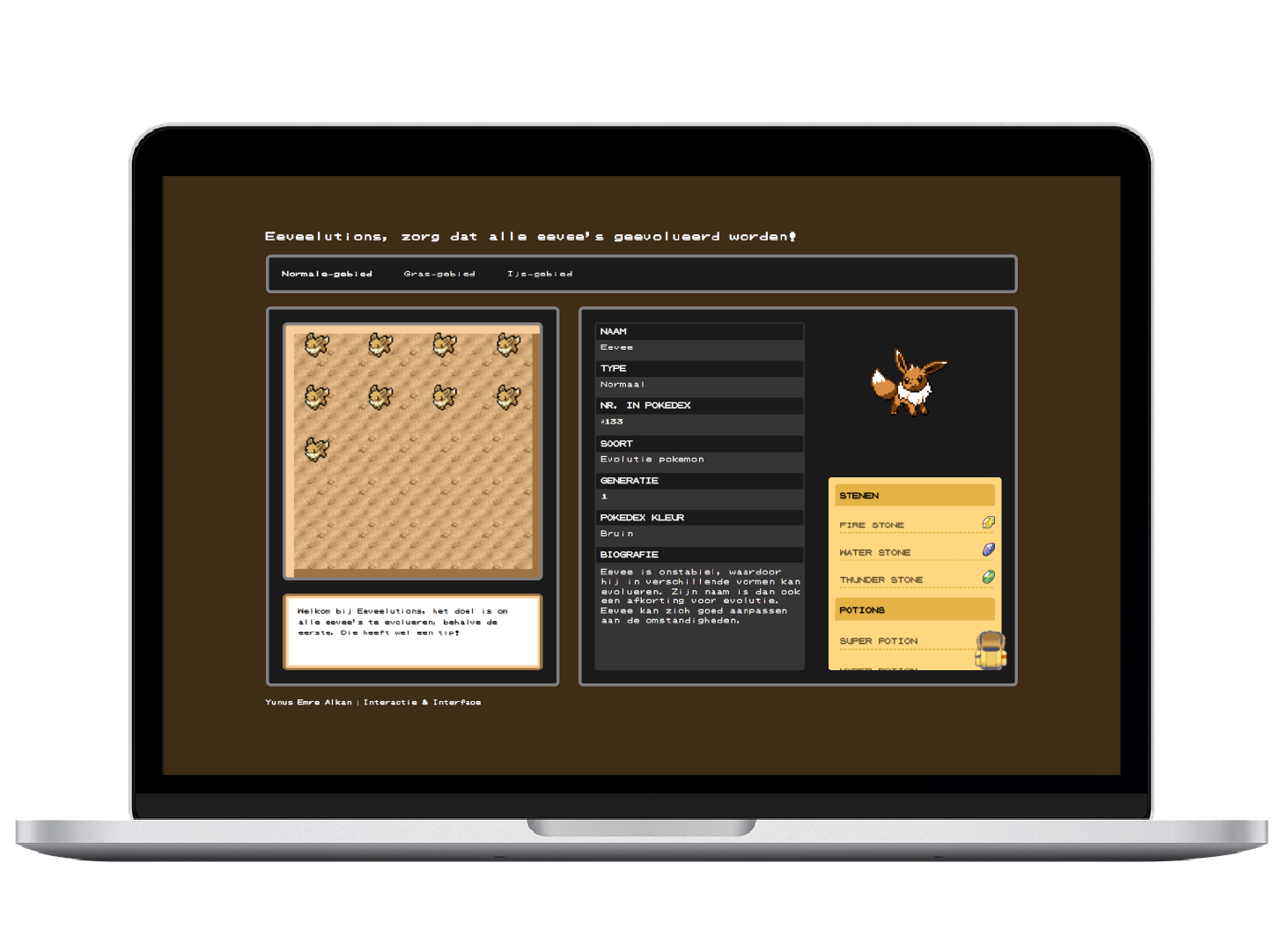
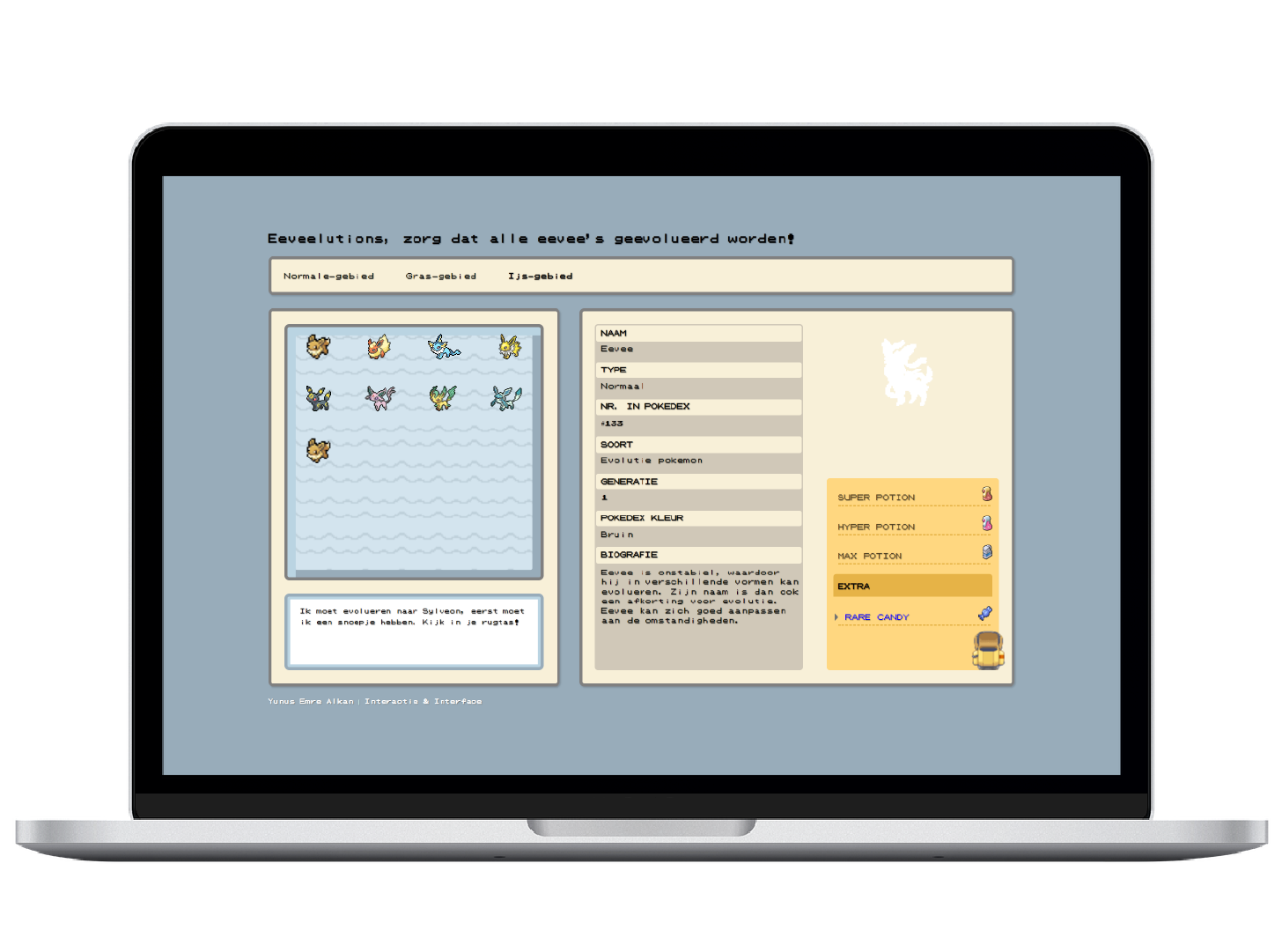
De interface is al vrij uniek en echt bijpassend bij het onderwerp, maar dat is de interactie ook. Bepaalde eevee’s kunnen alleen evolueren met een zo gehete “evoluatie-steen”, deze steen bevindt zich in je rugtas. De interactie is dat je de steen naar de eevee sleept, om deze te evolueren.
Dit is de eerste keer dat ik heb geexperimenteerd met drag-and-drop. Sortable is de libary die ik heb gebruikt, om deze interactie te bouwen.
Ook de animatie van het evolueren heb ik nagemaakt uit het spel.
Logica
Niet alle evoluaties gaan via een steen, sommige evoluaties moeten voldoen aan strikte voorwaarde. Zoals het moet overdag zijn of juist nacht, zelfs dit heb ik uitbedacht en geimplenteerd in de website. Door je systeem op donkere-modus te zetten verandert de website van kleur en de logica op de website ook. Sommige evoluaties moeten in speciale omgevingen zijn, bijvoorbeeld in het bos of het ijs. Ook de biome kun je aanpassen, om nieuwe evoluaties te creëren.

Cijfer 8,3
Vak
Interface & Interactie