SnowyTrips Prototype
Schoolproject | Cijfer: 8,8
Project beschrijving
Voor Project Web heb ik een multi device website moeten ontwerpen en maken voor op reis. Je moest onderzoek doen naar verschillende API’s en hierop gebaseerd functionaliteiten bedenken die reizigers konden helpen voor en tijdens de reis, ook moest de website relevant worden na de reis. Ik heb gekozen voor het boeken van resorts en het kunnen bekijken van de weersomstandigheden, de laatste nieuwsberichten en activiteiten. Met een interactief prototype laat zien wat de website inhoudt.
Adobe Illustrator | Adobe XD
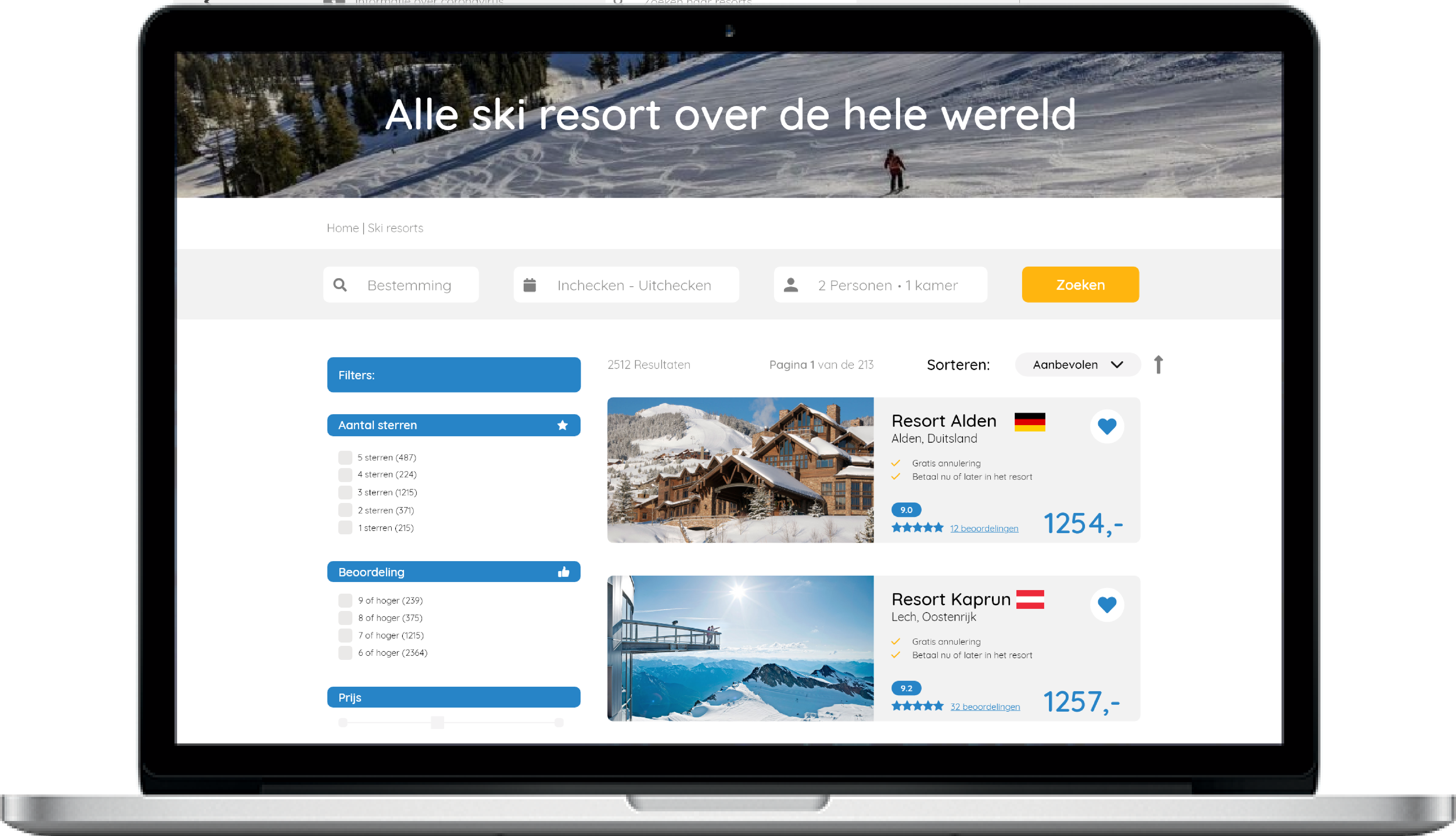
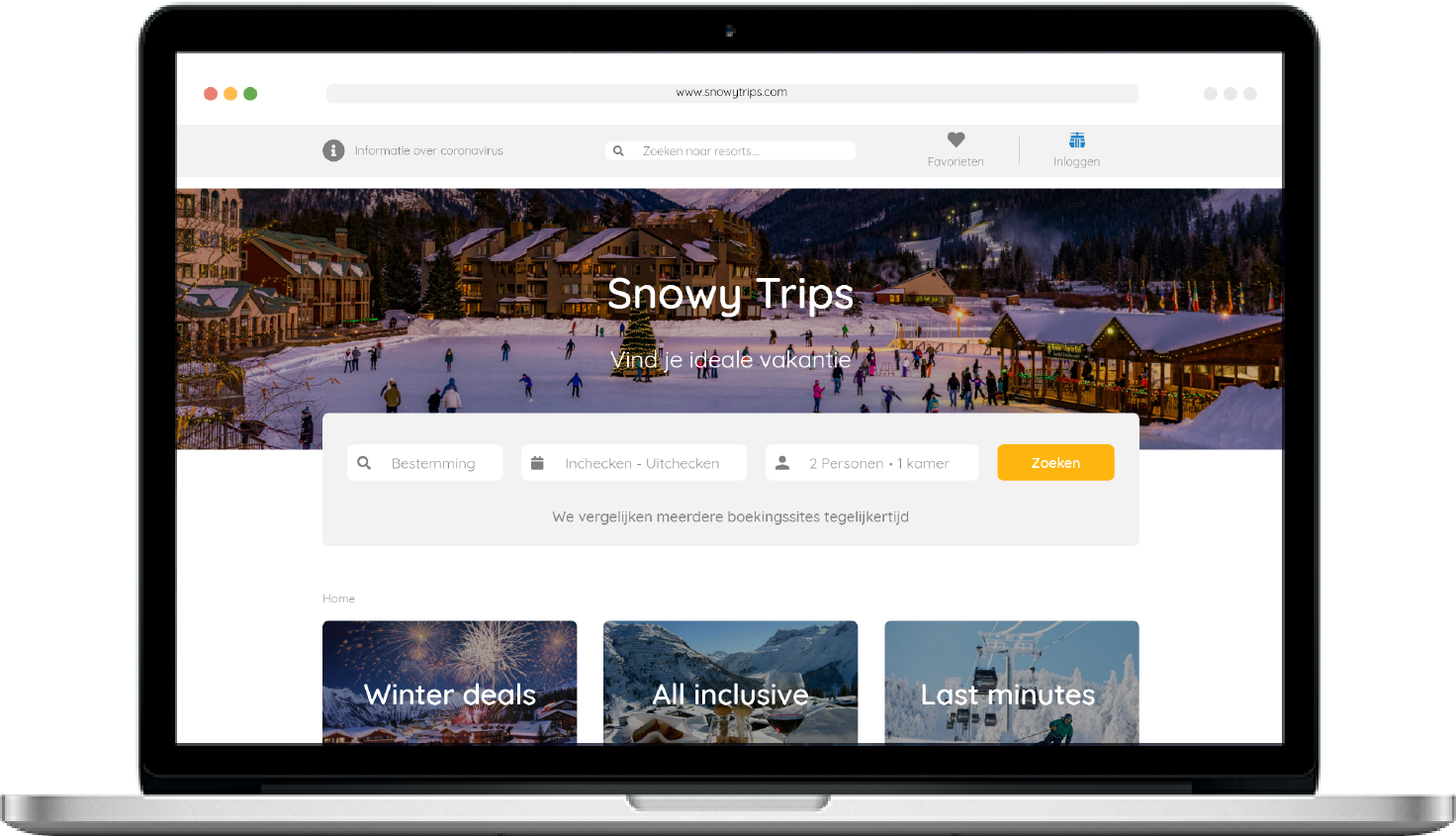
Gemakkelijk resorts boeken
Gebruikers weten vaak niet welke resorts passen bij hun wensen en de behoeften. Gebruikers houden van transparantheid en gemak, ik heb er daarom voor gekozen om de website uit te rusten met goede filter en sorteersystemen (wat in de interactieve prototype te zien is).
De website is niet alleen voor de reis relevant voor de gebruikers, maar ook tijdens en na de reis. Tijdens de reis kan de gebruiker in zijn/haar eigen account de geboekte resorts terugvinden en de laatste weersomstandigheden en nieuwsberichten bekijken. Na de reis krijgt de bezoeker een notificatie om een review achter te laten.
Het boeken van resorts gaat overigens via partners als Booking.com, TUI en Expedia.




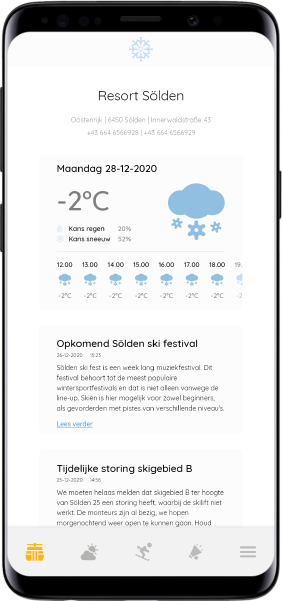
Altijd bij de hand
Gebruikers hebben onderweg, natuurlijk geen laptop bij de hand. Daarom heeft SnowyTrips ook een mobiele versie. Gebruikers kunnen in één oogopslag de informatie tot zich nemen die nodig is, door gebruik te maken van widgets op het beginscherm is de gebruiker altijd up-to-date.
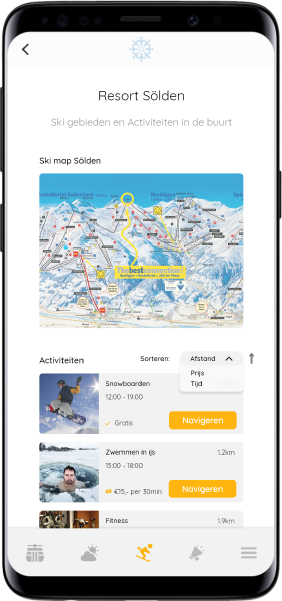
Wanneer de gebruiker op de widgets klikt, wordt er doorverwezen naar een detailpagina. Ook kun je in de app activiteiten bekijken in en rond het resort, met hierbij de benodigde informatie.
Zowel op de activiteiten scherm, als op de nieuwsberichten scherm kan de gebruikers sorteren op content.
Cijfer 8,8
Vak
Project Web